Merhaba arkadaşlar, bu yazımda çift yönlü veri bağlama konusunu anlatacağım.
Data Binding => Bu, AngularJS’deki temel özelliklerden biridir. Sayfa yüklendiğinde, AngularJS input değerini ng-model ile belirtilen veri modeli değişkenine bağlar ve ikisi de eşitlenir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html ng-app="uygulama"> <head> <script type="text/javascript" src="../resources/js/angular.min.js"></script> <link rel="stylesheet" href="../resources/css/bootstrap.min.css"> </head> <body ng-controller="uygController"> <input type="text" placeholder="İsim giriniz" ng-model="isim"> <h1>Girilen isim: {{isim}}</h1> </body> <script type="text/javascript"> var app=angular.module("uygulama",[]); app.controller("uygController",function($scope){ $scope.isim="Furkan" }) </script> <html> |
ng-app => AngularJs’in çalışma alanını belirtir. Biz html taglarının içerisinde belirterek bu sayfamızın bütün alanlarında angularjs kullanabileceğimizi belirledik.
ng-controller => Belirtilen taglar içerisini kapsam olarak belirler ve o kapsam içeresinde tanımlanan verilerin akışını kontrol etmemizi sağlar. Controller, bir javascript nesnesidir.
ng-model => Belirtilen elementin değerini tanımlanan değişkene bağlar. Yani inputa girilen değeri isim değişkenine atar.
{{ }} => AngularJS expression ifadesidir. Örnekte verdiğimiz {{isim}}, isim değişkenini getirir.
Şimdi script içerisinde yazdığımız alanı inceleyelim:
|
1 2 3 4 |
var app=angular.module("uygulama",[]); app.controller("uygController",function($scope){ $scope.isim="Furkan" }) |
AngularJS modüler mantıkla çalışan bir dildir. Yani parçalardan oluşturulabilir ve bu parçaları birleştirebiliriz.
angular.module(“uygulama”,[]) ile modül tanımlamış oluyoruz. Bu metod 2 parametre alır:
1-)Modülün adı
2-)Modülün kullandığı bağımlılıkları yada diğer modül isimlerini dizi olarak alır.
Controller metodu ile controllerimizi tanımlıyoruz. Bu metod da 2 parametre alır.
1-)Controller adı
2-)Gerçekleşmesini istediğimi fonksiyon.
|
1 2 3 |
app.controller("uygController",function($scope){ $scope.isim="Furkan" }) |
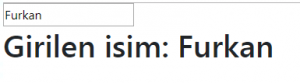
Görüldüğü üzere fonksiyonumuz $scope nesnesini parametre olarak almış. $scope nesnesi modeli tanımlamak ve tutmak için kullanılır. Yani view ile controller arasında veri bağlamamızı sağlıyor. Burada isim modeline ilk değer olarak “Furkan” değerini verdik. Şimdi kodu çalıştıralım.
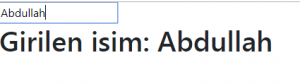
Görüldüğü gibi ilk değer Furkan olarak gelmiş oldu. İnput değerini değiştirdiğimizde sayfa yenilenmeden isim modelini güncellemiş olduk ve çift yönlü veri bağlama işlemini yapmış olduk. Yazıyı burada bitiriyorum diğer yazılarımda görüşmek üzere…
İnput değerini değiştirdiğimizde sayfa yenilenmeden isim modelini güncellemiş olduk ve çift yönlü veri bağlama işlemini yapmış olduk. Yazıyı burada bitiriyorum diğer yazılarımda görüşmek üzere…
