Merhaba arkadaşlar, bu yazımda ilk web uygulamamızı oluşturacağız. Kavramları ve gerekli ayarları önceki yazımda anlatmıştım. Bu ders yeni bir proje oluşturacağız ve helloWorld uygulamamızı yapacağız. Şimdi örneğime başlayalım:
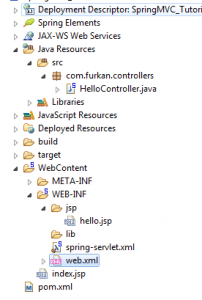
Proje klasör yapısı:
JSP klasörümüzün içinde sayfalar bulunacaktır. Proje ilk çalıştırıldığında default olarak index.jsp sayfası açılacaktır. Şimdi pom.xml dosyamızdaki dependencies ekleyelim:
Pom.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.1.1.RELEASE</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>3.0-alpha-1</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>org.apache.tomcat</groupId> <artifactId>tomcat-jasper</artifactId> <version>9.0.12</version> </dependency> </dependencies> |
Bu dependencyler bizim spring-mvc projemiz için yeterli olacaktır. Şimdi web.xml dosyamızı düzenleyelim:
Web.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<servlet> <servlet-name>spring</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>spring</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <context-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/_01_spring-servlet.xml</param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> |
Web.xml dosyamızda dispatcherServlet’i ve spring-servlet dosyamızı tanımladık.<url-pattern> tagi ile sayfamızın hangi isteklerinin DispatcherServlet tarafından karşılanması gerektiğini belirtiyoruz. Burada “/” değeri ile bütün istekleri karşılamasını istemiş olduk.
Spring-servlet.xml
|
1 2 3 4 5 6 7 8 |
<context:component-scan base-package="_01_com.furkan.controller" /> <mvc:annotation-driven /> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/_01_jsp/"></property> <property name="suffix" value=".jsp"></property> </bean> |
Bu dosya üzerindeki tanımlamaları önceki yazımızda anlatmıştık. Şimdi controller sınıfımızı ve daha sonra View sayfalarımızı oluşturalım:
HelloController.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
package _01_com.furkan.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; @RequestMapping("/controller") @Controller public class HelloController { @RequestMapping(value="/hello",method=RequestMethod.GET) public String page(ModelMap model) { model.addAttribute("msj","abdullahfurkankoc.com Test"); return "hello"; } } |
ModelMap sınıfından üretilen nesne View sayfasına veri taşımak için kullanılır. Yani “msj” anahtarının value değeri “abdullahfurkankoc.com Test” diri. Hello.jsp sayfasında ${msj} ile bu değeri yazdırabiliriz.
@RequestMapping => HTTP requestine(isteğine) karşılık çalışacak kaynağı sağlar. Method özelliği ile hangi http istek tipini kullanacağı belirtilir.
@Controller => Sınıfın Controller sınıfı olduğunu belirtir. Yani Model ile View arasındaki bağlantıyı bu sınıfın sağlayacağını belirtir. Bu notasyon sadece sınıflar için kullanılır.
HTTP Request Tipleri
- POST
- GET
- PUT
- DELETE
Şimdi View sayfalarımızı inceleyelim:
İndex.jsp
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <title>Hello Spring MVC</title> </head> <body> <h2>Index page</h2> </body> </html> |
Çıktı:
 Url=>http://localhost:8081/SpringMVC_Tutorial/
Url=>http://localhost:8081/SpringMVC_Tutorial/
Görüldüğü üzere proje run edildiğinde index.jsp sayfamız default olarak açılmıştır. Url de görüldüğü üzere sadece proje ismi ile sayfamız görüntülenmiştir. Şimdi hello.jsp sayfamızı inceleyelim:
Hello.jsp
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Hello Page</title> </head> <body> <h2>${msj}</h2> </body> </html> |
Url => http://localhost:8081/SpringMVC_Tutorial/controller/hello
Çıktı:
 Görüldüğü üzere bu sayfamıza controller üzerimizden eriştik ve sayfamıza backend den ${msj} değişkeni ile veri taşımış olduk. Url incelendiğinde projeİsmi/controllerİsmi/MetotValue değeri ile sayfamıza ulaştık.
Görüldüğü üzere bu sayfamıza controller üzerimizden eriştik ve sayfamıza backend den ${msj} değişkeni ile veri taşımış olduk. Url incelendiğinde projeİsmi/controllerİsmi/MetotValue değeri ile sayfamıza ulaştık.
Bu yazımı burada bitiriyorum diğer yazılarımda görüşmek üzere…